Hinzufügen des Divi-Breadcrumbs-Moduls zu einer Webseite
Schritt 1
Nachdem Sie das Plugin installiert und aktiviert haben, gehen Sie auf die Registerkarte Alle Seiten und wählen Sie die Seite aus, zu der Sie Divi Breadcrumbs hinzufügen möchten.
Öffnen Sie die Seite und wählen Sie Divi Builder verwenden. Und wählen Sie dann für eine bessere Gestaltungserfahrung, auf dem Frontend zu bauen. Danach wählen Sie die Option Von Grund auf neu erstellen (Build from Scratch).
.
Schritt 2
Fügen Sie eine neue Zeile ein, und wählen Sie das Modul DP Breadcrumb.
Der Breadcrumb wird auf Ihrer Webseite erscheinen. Nun ist es an der Zeit, einige Anpassungen vorzunehmen. Vergewissern Sie sich, dass Sie allen Seiten Ihrer Website über- und untergeordnete Seiten zugewiesen haben. Ist dies nicht der Fall, kann das Modul die Anzeige von Breadcrumb auf der Webseite erschweren.
Divi-Breadcrumbs erstellen
Schritt 1
Wählen Sie in den Brotkrumen-Einstellungen aus zwei Layout-Optionen das Layout 1.
Nachdem Sie das Layout ausgewählt haben, wählen Sie aus, ob der Breadcrumb den Benutzer zu einem neuen Fenster führt – Ja oder Nein, tippen Sie auf die Registerkarte Design.
Schritt 2
Legen Sie in Breadcrumb Styling die Farbe von Breadcrumb Background auf #840018 fest. Aktivieren Sie dann die Option “Anderer Hintergrund für das letzte Element” | “Different Background for the last item” als “JA“.
Setzen Sie die Farbe für den letzten Eintrag Hintergrund auf #00A5A2.
Schritt 3
In-Home Link styling menu, check both “USE Home Link Icon” and “Hide Home Text” as “YES”.
Home Link Icon: See screenshot
Set Home Link Icon Color to: #00A5A2
Schritt 4: Text Settings
Globale Texteinstellungen-
Textausrichtung: Links
Globale Textgröße: 18px
Text Text-Einstellungen-
Schriftart: Nunito
Schriftstärke: Semi Bold
Textfarbe: FFFFFF
Abstand zwischen den Buchstaben: 1px
Textschatten: Siehe Bildschirmfoto
Textschattenfarbe: 000000
Link-Text-Einstellungen:
Behalten Sie alle Einstellungen so bei wie die Texteinstellung. Belassen Sie auch die anderen Einstellungen so, wie sie waren, und Ihr Brotkrümel ist fertig.
Erstellen von Divi Plus Breadcrumbs mit Layout 2
Divi Breadcrumbs mit Texttrennzeichen
Trennzeichen Typ: Text-Trennzeichen
Trennzeichen Text: “|”
Schriftgröße: 25px
Farbe des Trennzeichens: #30C419
Text Einstellungen-
Schriftart: Nunito
Text-Schriftstärke: Halbfett
Text Textfarbe: #E02B20
Abstand zwischen den Buchstaben: 1 px
Textschatten: Siehe Screenshot
Schattenfarbe: #770019
Linktext-Einstellungen-
Link-Schriftart: ASAP
Schriftstärke: Normal
Link-Text-Farbe: #0C71C3
Link Text Schatten: Siehe Screenshot
Farbe des Schattens: #000000
Divi Breadcrumb mit Texttrennzeichen ist fertig.
Divi Breadcrumbs mit Icon-Trennzeichen
Trennzeichen Typ: Icon-Trennzeichen
Trennzeichen-Symbol: Siehe Screenshot
Icon Größe: 16px
Farbe des Trennzeichens: #FF0221
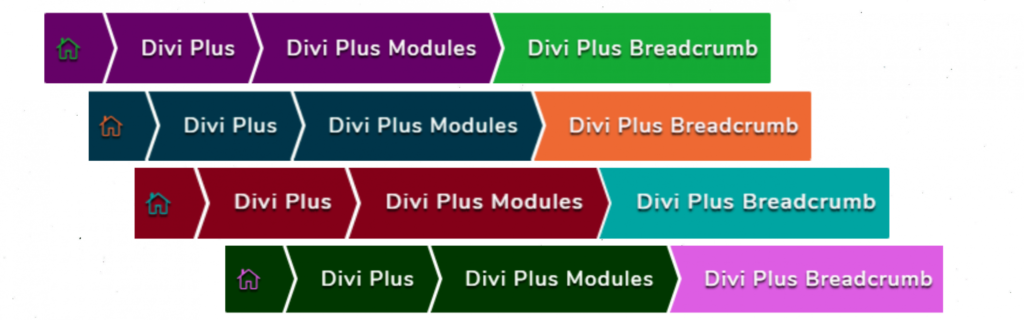
Mehr tun mit der Filteroption
Mit der Filteroption im Divi-Modul können Sie mehrere Farbkombinationen für Ihre Divi Plus-Breadcrumb erstellen. Das ist einfach und sehr empfehlenswert, wenn Sie mehr als ein Design für Ihren Breadcrumb wünschen.