Das Divi Supreme Content Timeline-Modul ermöglicht es Ihnen, schöne und überzeugende Zeitleisten mit Ihren Inhalten zu erstellen. Mit seiner benutzerfreundlichen Oberfläche können Sie eine Zeitleiste in wenigen Minuten erstellen, ohne dass Sie dafür programmieren müssen. Außerdem ist das Modul vollständig responsive, sodass es auf jedem Gerät gut aussieht.
Content Options
Hinzufügen von Zeitleistenelementen
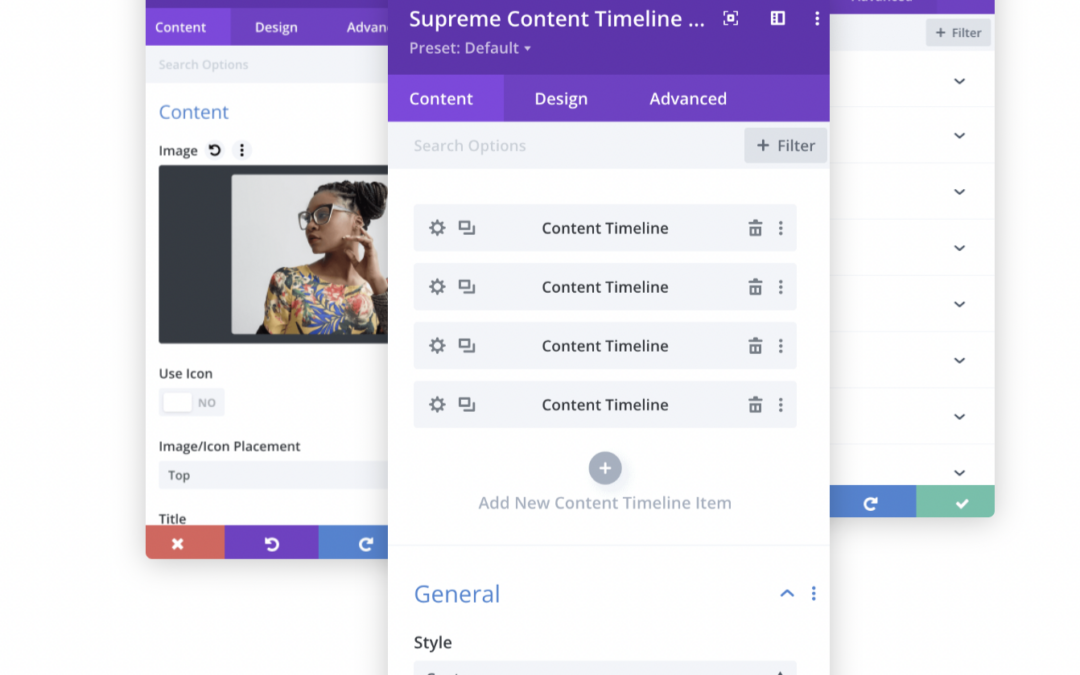
Klicken Sie auf + Neues Element hinzufügen, um Ihr erstes Timeline-Element hinzuzufügen. Wenn Sie auf + Neues Element hinzufügen klicken, öffnet sich eine völlig neue Liste mit Designeinstellungen (einschließlich Inhalt, Design, Erweitert) für Ihre neue Zeitleiste.
Siehe unten für individuelle Einstellungen der Zeitleistenelemente.
Nachdem Sie Ihre erste Zeitleiste hinzugefügt haben, wird eine graue Leiste mit dem Titel Ihrer Zeitleiste als Beschriftung angezeigt. Die graue Leiste enthält außerdem drei Schaltflächen, mit denen Sie die Zeitleiste bearbeiten, duplizieren oder löschen können.
Allgemein
Stil
Wählen Sie hier einen Stil für Ihre Timeline. Sie können Links, Rechts oder Zentriert wählen.
Handy-/Tablet-Stil
Hier können Sie einen Stil nur für Handys/Tablets wählen. Sie können entweder Links oder Rechts wählen.
Kartenpfeil anzeigen
Aktivieren Sie diese Option, wenn Sie einen Kartenpfeil anzeigen möchten, der auf das Zeigerelement in der Zeitleiste zeigt.
Baumanimation einschalten
Aktivieren Sie diese Option, wenn Sie eine Bildlaufanimation für den Baum anzeigen möchten. Sie können die Farben auf der Registerkarte Design anpassen.
Design-Optionen
Ausrichtung
Hier können Sie die Ausrichtung des Inhalts ändern.
Titeltext
Hier können Sie den Titeltext anpassen, indem Sie die Schriftart, Größe, Farbe und Gewichtung ändern und sogar einen Schatten zum Titel hinzufügen.
Inhalt
Hier können Sie die Beschreibung des Inhalts anpassen, indem Sie die Schriftart, Größe, Farbe und Gewichtung usw. ändern.
Gegenüberliegender Text
Hier können Sie den gegenüberliegenden Text anpassen, wenn Sie ihn hinzugefügt haben. Der gegenüberliegende Text zeigt die gegenüberliegende Seite der Inhaltszeitleiste für jedes Element an.
Hintergrundfarbe
Ändern Sie hier die Hintergrundfarbe des gegenüberliegenden Textes.
Breite
Hier können Sie die Breite des gegenüberliegenden Textes einstellen.
Auffüllung | Padding
Wenn Sie dem gegenüberliegenden Text eine Füllung hinzufügen möchten, können Sie dies hier tun.
Ansonsten können Sie den gegenüberliegenden Text anpassen, indem Sie seine Schriftart, Größe, Farbe und Gewichtung ändern und sogar einen Rahmen, einen Rahmenradius und einen Rahmenschatten hinzufügen. Ganz wie Sie möchten.
Karte
Hier können Sie die Karten anpassen.
Hintergrund
Von hier aus können Sie den Kartenhintergrund ändern. Sie können sogar den Kartenhintergrund von jeder Karte aus ändern.
Wenn Sie eine andere Farbe für jede Karte wünschen oder wenn Sie ein Bild als Kartenhintergrund verwenden möchten.
Rand
Hier können Sie bei Bedarf einen Rand für die Karte hinzufügen.
Auffüllung
Hier können Sie der Karte bei Bedarf eine Auffüllung hinzufügen.
Ansonsten können Sie die Karte durch Hinzufügen von Rahmen, Rahmenradius und Kastenschatten usw. anpassen.
Zeiger
Hier können Sie das Zeigerelement anpassen.
Hintergrundfarbe
Hier können Sie die Hintergrundfarbe des Zeigers ändern – für den Normalzustand.
Aktive Hintergrundfarbe
Hier können Sie die Hintergrundfarbe des Zeigers – für den aktiven Zustand – ändern. Wenn die Baumanimation aktiviert ist.
Icon Farbe
Hier können Sie die Farbe des Symbols des Zeigers für den Normalzustand ändern. Wenn Sie das Symbol über die Inhaltsoptionen des Elements hinzugefügt haben.
Farbe des aktiven Symbols
Hier können Sie die Farbe des Symbols für den Zeiger im aktiven Zustand ändern. Wenn Sie das Icon aus den Inhaltsoptionen des Elements hinzugefügt haben.
Icon Schriftgröße
Hier können Sie die Größe des Symbols ändern, wenn Sie dies wünschen.
Ansonsten können Sie den Zeiger durch Hinzufügen von Rahmen, Rahmenradius und Kastenschatten usw. anpassen.
Baum
Hintergrund
Hier können Sie die Hintergrund-/Linienfarbe des Baums ändern.
Aktiver Hintergrund
Hier können Sie die Hintergrund-/Linienfarbe des Baums für den aktiven Zustand ändern. Wenn die Baumanimation aktiviert ist.
Breite
Hier können Sie die Linienstärke des Baums ändern, wenn Sie dies wünschen.
Bild & Icon
Hier können Sie das Bild und das Symbol der Karte anpassen.
Icon Farbe
Hier können Sie die Farbe des Symbols ändern.
Icon BG Farbe
Hier können Sie die Hintergrundfarbe des Icons ändern.
Icon Schriftgröße
Hier können Sie die Schriftgröße des Symbols ändern, wenn Sie dies wünschen.
Bild-Breite
Wenn Sie ein Bild anstelle eines Icons verwenden, können Sie hier die Breite des Bildes ändern.
Bild/Symbol-Ausrichtung
Hier können Sie die Ausrichtung des Bildes oder des Symbols ändern.
Ansonsten können Sie das Bild/Symbol durch Hinzufügen von Padding/Margin, Border, Border Radius & Box Shadow etc. anpassen.
Schaltfläche
Aktivieren Sie Benutzerdefinierte Stile für die Schaltfläche verwenden, um der Schaltfläche ein benutzerdefiniertes Styling hinzuzufügen. Du kannst die Schaltfläche auf die gleiche Weise gestalten, wie Du Deine Divi-Schaltflächen immer gestaltest. Du kannst die Schaltfläche, die Schriftart, die Größe, die Gewichtung und vieles mehr ändern und mit dem Rand und der Auffüllung spielen und auch den Eckenradius, die Umrandung und den Kastenschatten zur Schaltfläche hinzufügen.
Animation
Dieser Teil ist wichtig, wenn Sie eine Eingangsanimation zu den Karten hinzufügen möchten, wie in der Demo gezeigt. Sie können dies hier tun. Wir verwenden Divi’s Animationsvorgaben, um der Karte eine Animation hinzuzufügen, wie Sie es wünschen. Wählen Sie einfach eine beliebige Animation aus und passen Sie sie nach Ihren Wünschen an.
Bitte beachten Sie, dass die Animation nur im Frontend funktioniert und im Divi Builder möglicherweise nicht korrekt angezeigt wird.
Erweiterte Optionen
Verwenden Sie die erweiterten Optionen, um Ihrem Content-Timeline-Modul benutzerdefinierte CSS-IDs und Klassen zuzuweisen. Fügen Sie einige benutzerdefinierte CSS für ein erweitertes Styling hinzu und bestimmen Sie die Sichtbarkeit des Moduls auf bestimmten Geräten.
Inhalt Zeitleiste-Punkt | Inhalt Optionen
Inhalt
Bild/Icon verwenden
Aktivieren Sie diese Option, wenn Sie ein Bild/Symbol verwenden möchten. Sobald diese Option aktiviert ist, sehen Sie die Möglichkeit, Ihr Bild hinzuzufügen.
Icon verwenden
Aktivieren Sie diese Option, wenn Sie stattdessen eine Ikone verwenden möchten.
Bild-/Symbolplatzierung
Hier können Sie die Platzierung des Bildes/Symbols entweder oben im Inhalt oder links vom Inhalt festlegen.
Titel
Fügen Sie hier Ihren Titel ein.
Inhalt
Hier können Sie Ihre Inhaltsbeschreibung hinzufügen.
Zeigerbild/Symbol verwenden
Aktivieren Sie diese Option, wenn Sie ein Bild oder ein Symbol für den Zeiger verwenden möchten. Es wird dann ein neuer Bereich angezeigt, in dem Sie Ihr Bild oder Symbol hinzufügen können.
Gegenüberliegender Text
Hier können Sie Ihren gegenüberliegenden Text hinzufügen.
Zeigerbild/Symbol
Dieser Bereich wird angezeigt, wenn Sie die Option “Zeigerbild/Symbol verwenden” im Inhaltsbereich aktivieren. Sobald dies aktiviert ist, kannst Du Dein Bild zum Zeiger hinzufügen oder ein Symbol aus der Divi-Symbolbibliothek hinzufügen.
Schaltfläche
Schaltflächentext
Fügen Sie der Schaltfläche einen Text hinzu. Sie können den Text des Elements, den Sie nicht wünschen, jederzeit entfernen.
Schaltfläche Link URL
Fügen Sie hier eine URL zum Button hinzu.
Schaltfläche Link-Ziel
Wählen Sie, ob die URL in einem neuen Tab oder im gleichen Tab geöffnet werden soll.
Optionen für die Gestaltung von Zeitleistenelementen
Ausrichtung
Hier können Sie die Inhaltsausrichtung ändern.
Titel Text
Hier können Sie den Titeltext anpassen, indem Sie die Schriftart, Größe, Farbe und Gewichtung ändern und dem Titel sogar einen Schatten hinzufügen.
Content
Hier können Sie die Inhaltsbeschreibung anpassen, indem Sie die Schriftart, Größe, Farbe und Gewichtung usw. ändern.
Gegenüberliegender Text
Hier können Sie den gegenüberliegenden Text anpassen, wenn Sie ihn hinzugefügt haben. Gegenüberliegender Text zeigt die gegenüberliegende Seite der Inhaltszeitleiste für jedes Element an.
Hintergrundfarbe
Ändern Sie hier die Hintergrundfarbe des gegenüberliegenden Textes.
Padding
Wenn Sie dem gegenüberliegenden Text eine Auffüllung hinzufügen möchten, können Sie dies hier tun.
Ansonsten können Sie den gegenüberliegenden Text anpassen, indem Sie seine Schriftart, Größe, Farbe und Gewichtung ändern und sogar eine Umrandung, einen Umrandungsradius und einen Rahmenschatten hinzufügen. Ganz wie Sie möchten.
Schaltfläche
Enable Use Custom Styles for the button to add custom styling to the button. You can design the button same way you always design your Divi Buttons you can change button, font, size, weight and more and play with Margin and Padding and also you can add Corner Radius, Border and Box Shadow to the button.
Bild & Icon
Hier können Sie das Bild und das Symbol für diese Artikelkarte anpassen.
Bild/Icon Breite
Sie können die Bild-/Symbolbreite von hier aus ändern.
Bild/Symbol-Ausrichtung
Hier können Sie die Ausrichtung des Bildes oder Symbols ändern.
Ansonsten können Sie das Bild/Symbol durch Hinzufügen von Padding/Margin, Border, Border Radius & Box Shadow etc. anpassen.
Karte
Hier können Sie die Karte für diesen Artikel anpassen. Sie können sie anpassen, indem Sie Padding/Margin, Border, Border Radius & Box Shadow etc. hinzufügen.
Erweiterte Optionen für Zeitleistenelemente
Verwenden Sie die erweiterten Optionen, um Ihrem Inhaltszeitleistenelement benutzerdefinierte CSS-IDs und Klassen zuzuweisen. Fügen Sie einige benutzerdefinierte CSS für ein erweitertes Styling hinzu und bestimmen Sie die Sichtbarkeit des Moduls auf bestimmten Geräten.